Designing a usable & scalable Axon API documentation on Readme
UX Design · UX Research · Accessibility Guidelines · Web Prototype · Information Architecture

Introduction
Axon’s current API documentation is in the form of a PDF uploaded on myAxon Developer community. This API documentation contains information regarding different API references that can be used to integrate softwares to different Axon Products. Developers use this documentation to enable them to talk to & integrate with other applications - connect front-end facing user needs with back-end functionalities.
HMW improve the usability of the API help documentation on Readme platform (in terms of navigation, version history, etc) while accommodating various Axon product APIs in a scalable layout?
My Role
Responsible for research, conceptualization, design, and providing design recommendation for web accessibility.
Team
Solo designer, collaborating with a PM - Stuart Ewen
Timeline
August 2022 - September 2022
The users of Axon API
Internal Developers
• Engineers from DEMS
• Engineers with RTO, etc
Customer Developers
• Developer teams contracted by customers
• Customers who use Axon APIs
3rd Party Developers
Mutual customers with Axon
• Milestone
• Cellebrite
• Fotokite
• Dronezone
Technical Writers
Axon technical writers working across different products who help write the API documents & guides.
Understanding the problems with the existing API documentation
📜 Different versions of API PDFs with old API data
No flagging or warning about older versions or updated versions; although date is mentioned on the cover of the PDF, it is harder when the PDF is circulated and not directly accessed from the developer community.
👾 Lack of sandbox - test environment
The lack of test enviornment makes it harder to reference back to the code while working with a PDF. There are typos when copying codes from PDFs, often looses space within text while copying from PDFs.
🤷🏻♂️ Long & confusing access
At the time the only way to access Axon APIs was through Axon Academy/myAxon > Developer Community > API guides (by month/releases)
📲 3rd party partners for API
Traditionally Axon API guides are used by 3rd party partners in different products like in Evidence for - User Management, Bulk ingestion, etc.
Market Research
Understanding how other products are documenting their APIs was the key to understand the different standards for a good API documentation.
Often larger companies have live documents - that allows animation, updated APIs and Guides, they also have a test environment (aka sandbox). Some examples that I looked at-
AWS API Documentation
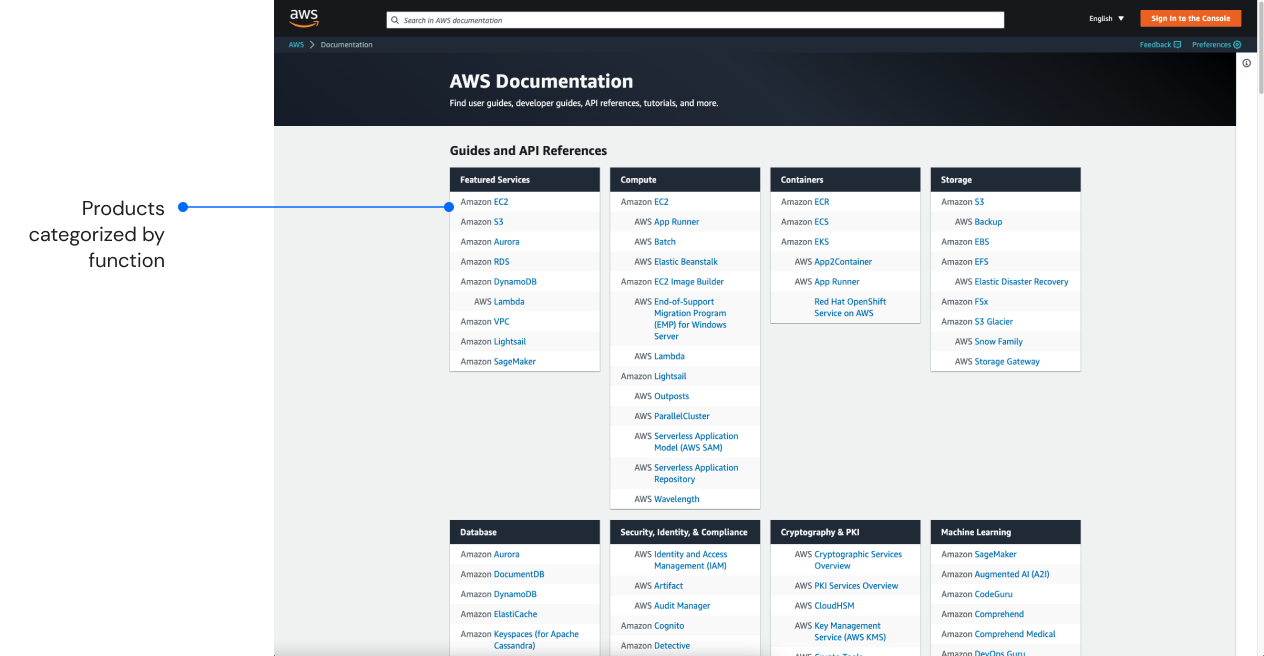
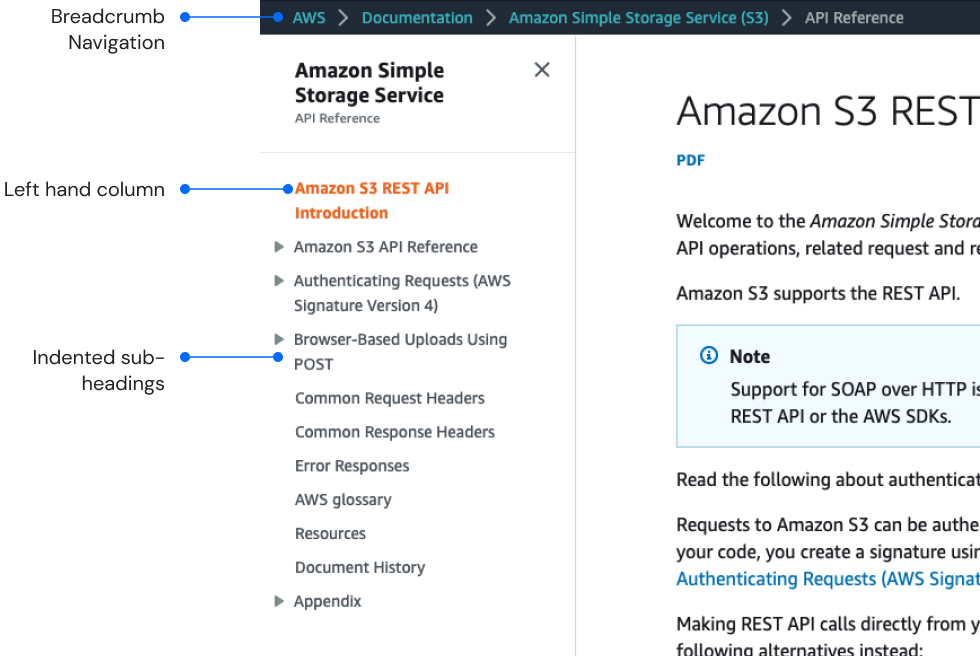
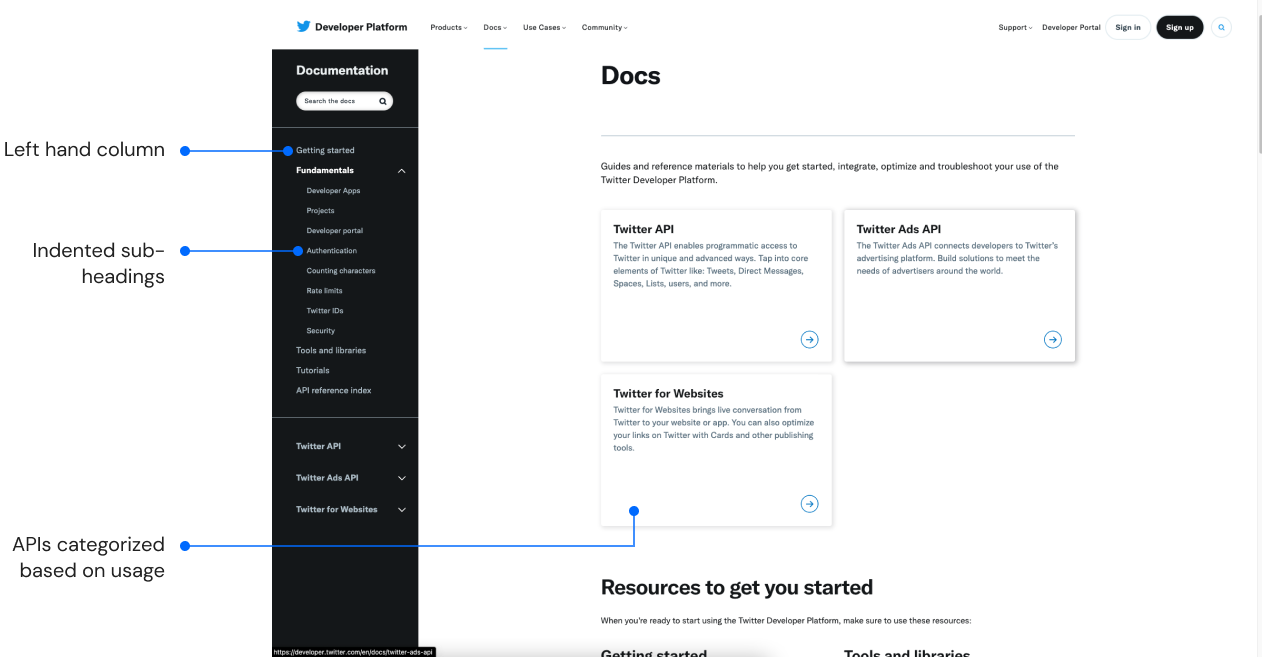
Different products within AWS categorized by function (Image 1) & hierarchical division of the navigation sidebar (Image 2)
Image 1 - Products in AWS are categorized by their function
Image 2 - Website navigation using breadcrumb and API reference navigation using left hand column with indented sub headings
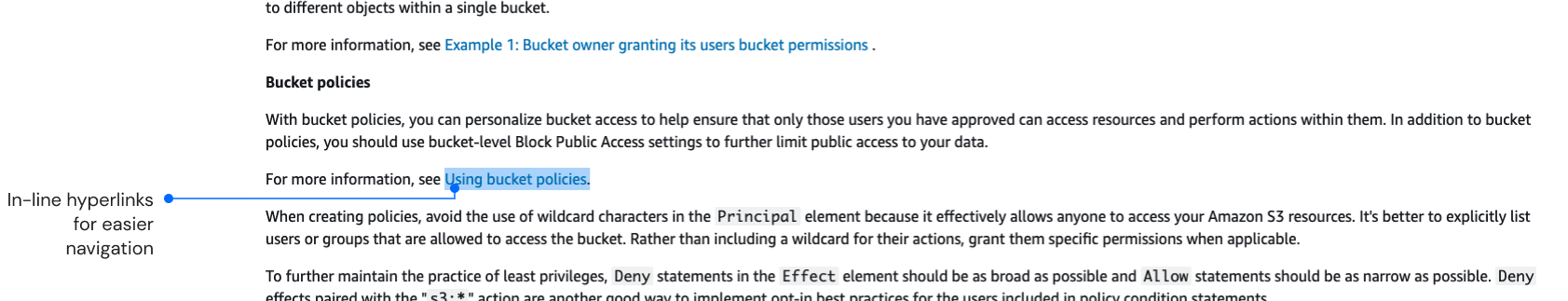
Image 3 - Inline hyperlinks to multiple APIs used in the Guide for easy navigation. Keyword search within Guide.
Secondary Research on best practices for API documentation
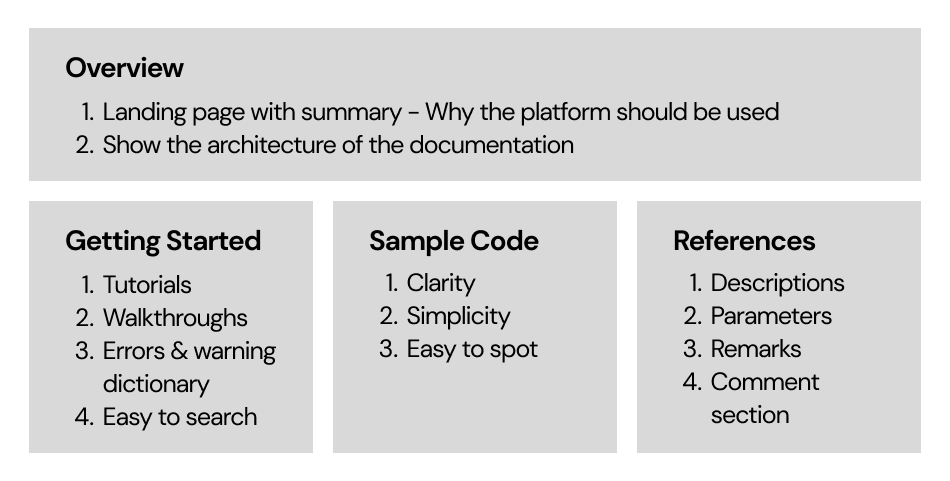
Image 7 - An ideal landing page content - reference from https://pronovix.com/blog/best-practices-and-ux-tips-api-documentation
User Research
As a designer, I had to understand how APIs work & how they are used by our internal users as well as customer developers.
As a primary exploratory research method, I conducted 4 in-depth interviews with internal & customer developers & 1 focus group with internal Technical Writers . Each interview lasted approximately 30-45 minutes. I chose this method to validate and expand on patterns & issues I identified from my competitive market research.
Image 8- A snapshot of the different user problems that surfaced from the different interviews I conducted that I later categorized into different design recommendations
Key Design Recommendations
👩🏻💻 API documentation organization
• Sample codes, smaller chunks for easy readability
• API description - what is it & what will it do
• Common scenarios & paths
• Expected inputs/output detailed like in the current situation
• Easy copy/paste for code snippets
📄 Webpage Organization
• Structured Navigation by Resources & APIs under each resource or by Products & APIs for each product
• Not split across different pages on PDFs like in the current situation
Information expansion & contraction based on need
• Use of color to highlight code snippets (based on A11y Guidelines)
📑 User Guides
• User guides to contain getting started tutorials
• Display navigation structure
• In-line hyperlinks to different API references
🧪 Testing Environment
• Interactive test environment - able to test on browser, switch between different languages - CSS, Python, Java, etc
• Details about possible error codes
🔎 Search-ability
• Able to search using keywords & path finding
↩️ Version-history
• Easy swapping between different version of releases

Image 10- Initial wireframe for the Landing Page of Axon API documentation on Readme
First Demo with Internal Users
🤔 Did the platform perform the desired tasks successfully?
During the demo, I asked participants to perform certain tasks related to navigation of the website, finding an API related to certain functions, etc. We were also testing how easily participants found their way around the website.
This demo acted as a usability testing opportunity & gave us insights into accessibility concerns that might surface in the future when users look for APIs on Readme.
In the following iterations, I suggested some of the design accessibility concerns adhering to WCAG guidelines that helped improve the usability of the platform.

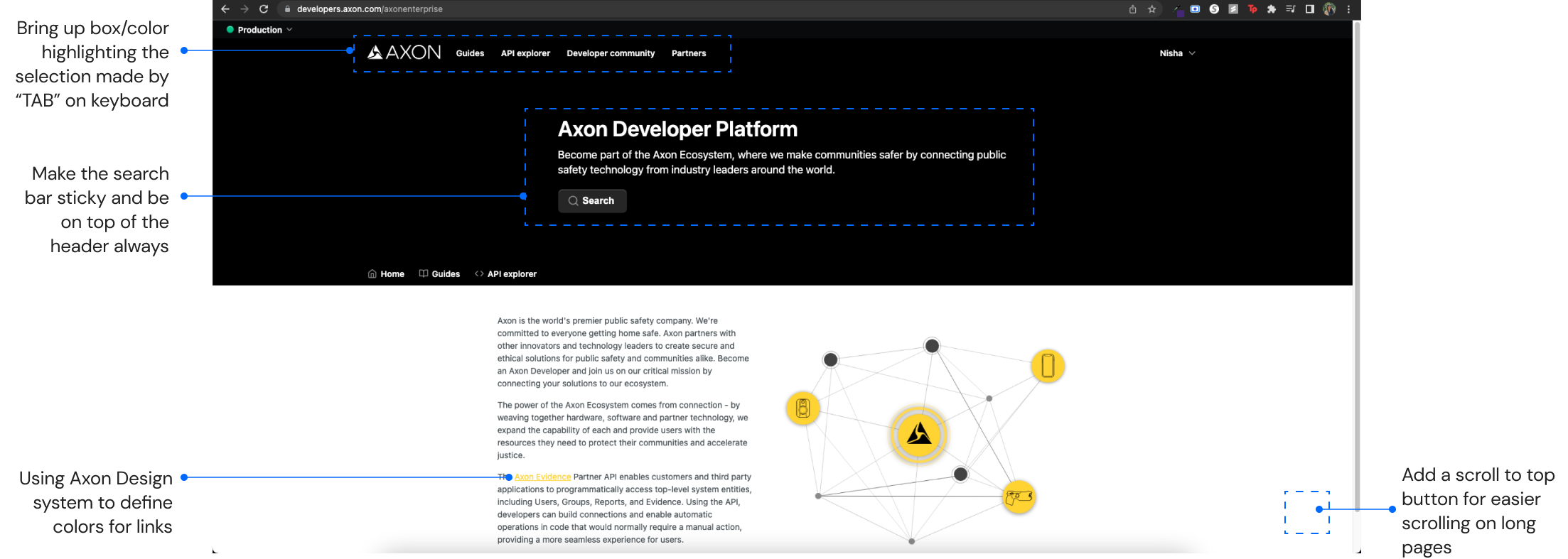
Image 11- Accessibility concerns resolved using design suggestions
My Learnings
🎯 Challenges overcome to achieve great learning
This project was a great challenge & a far greater learning experience for me in terms of understanding how APIs are used by developers & to be able to “talk the talk” during user sessions.
🏆 Research skills mastered
I got a chance to hone my research skills by writing a full research plan & conducting the user sessions with our stakeholders (I also conducted a focus group session with our internal Technical writers).
Powered by